Sunday, June 16, 2013
Thursday, June 13, 2013
Learning Android UI Development: Thursday, May 30, 2013

User Interface Guidelines
- Android Design
- Icon Design Guidelines and Android Icon Templates Pack
- Widget Design Guidelines
Android Design
- Create Vision
- Enchant me
- Simplify my life
- Make me amazing
- Design Principles
- Enchant me
- Delight me in surprising ways
- Real object are more fun than buttons and menus
- Let me make it mine
- Get to know me
- Simplify My Life
- Keep it brief
- Pictures are faster than words
- Decide for me but let me have the final say
- Only show what I need when i need it
- I should always know where I am
- Never lose my stuff
- If it looks the same, it should act the same
- Only interrupt me if it's important
- Make Me Amazing
- give me tricks that work everywhere
- It's not my fault
- Sprinkle encouragement
- Do the heavy lifting for me
- make important things fast



- UI Overview
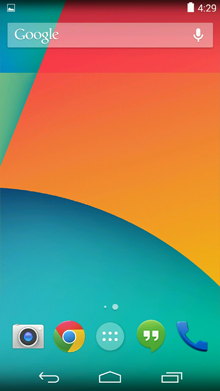
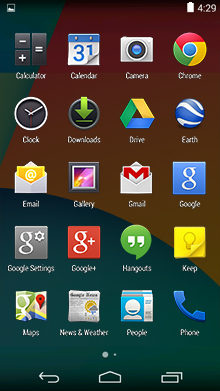
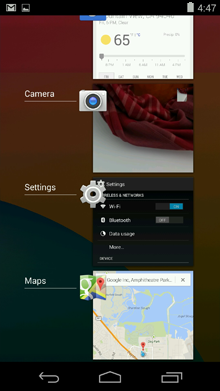
- Home, All Apps, and Recents
- Home screen
- All apps screen
- Recent screen
- System Bars
- Status Bar
- Navigation Bar
- Combined Bar
- Notifications
- brief message accessed from status bar
- Common App UI
- Main Action Bar
- View Control
- Content Area
- Split Action

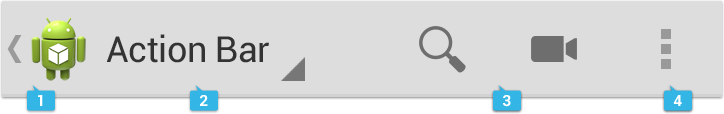
- Action Bar - http://developer.android.com/design/patterns/actionbar.html
- General Organization
- App icon
- View control
- Action buttons
- Acton overflow
- Adapting to Rotation and Different Screen sizes
- Layout Considerations for Split Action Bars
- Main action bar
- Top bar
- contains tabs
- Bottom bar
- Action buttons (FIT)
- Frequent
- used 7 out of 10 times they visit the screen
- Use several times in a row
- Important
- Typical
- Action overflow
- Sharing data
- contextual Action Bars
- Action Bar Checklist
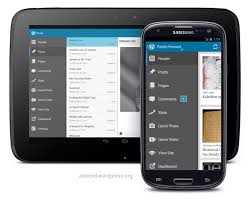
- Navigation Drawer - http://developer.android.com/design/patterns/navigation-drawer.html
Devices and Displays
- Be flexible
- Optimize layouts
- Assets for all
- BASELINE
- 32X32dp
Themes
- color
- height
- padding
- font size
Touch Feedback
- States
- Normal
- Pressed
- Focused
- Disabled
- Disabled & focused
- Communications
- Boundaries
Metrics and Grids
- Phone
- 320DP
- Density-independent pixel (dp) - http://developer.android.com/guide/practices/screens_support.html
- physical pixels (px) = dp * (dpi / 160)
- 360DP
48dp Rhythm
- user can target with finger
- spacing between each UI element is 8dp
Typography
- Text Size Micro - 12sp
- scale-independent pixels (sp)
- Text Size Small - 14sp
- Text size Medium - 18sp
- Text Size Large - 22sp
Color
- use color primarily for emphasis
Iconogrphy
- a graphic that takes up a small portion of screen real estate
- a quick, intuitive representation of action, a status, or an app.
Launcher
- a visual representation of your app on the Home or All Apps screen
- Size & scale
- Launcher - 48x48 dp
- for Google Play - 512x512 pixels
- Proportions
- Style
Action Bar icons
- Sizes & scale
- phone 32x32 dp
- Focal area & proportions
- Full asset, 32x32 dp
- Optical square 24x24 dp
- Style
- Colors
- enabled/disable opacity
Small / Contextual Icons
- Sizes & scale
- 16x16 dp
- Focal area & proportions - 16x16 dp / 12x12 dp
- Styple
Writing Style
- Keep it brief
- 30 character limit (including spaces
- Keep it simple
- Be friendly (you)
- Put the most important thing first
- describe only what's necessary, and no more
- Avoid repetition
New in Android
- Jelly bean - Andoird 4.1
- Ice Cream Sandwich - Andoird 4.0
- my phone is an Ice Cream Sandwich
Gestures
- Touch
- Long press
- Swipe
- Drag
- Double touch
- Pinch Open
- Pinch Close
Application Structure
- Calculator/Camera single screen
- Phone switch between different activities with deeper navigation
- Gmail/Play Store broad set of data views with deep navigation
General Structure
- Top level views
- Category views
- Detail/edit view
Top Level
- Put content forward
- Create in identity for you app
- Set up action bars for navigation and actions
Top Level Switching With View Controls
- Fixed tabs
- Spinners
Navigation drawers
Don't mix and match
Categories
- Use tabs to combine category selection and data display
- Allow cutting through hierarchies
- Acting upon multiple data items
Details
- Layout
- Lights-out mode
- Make navigation between detail view efficient
Tuesday, June 11, 2013
Tech Review: Android GUI: Saturday, June 8, 2013: Navigation Drawer Creation
Trying to understand how the navigation drawer works.

Creating a Navigation Drawer
Download sample app
class MainActivity
- onCreate()
- setContentView()
- with R.layout.activity_main
- the name of the XML file called activity_main that contains the ID for
- drawer layout called drawer_layout
- frame layout called content_frame
- list view called left_drawer
- Set the contact view for the
activity_main.xml
- contains the id/drawer_layout id of the DrawerLayout
ContextThemeWrapper
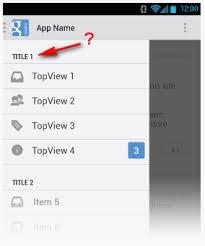
Where is the title being set?
- it is coming from
- resource
- app_name
- called by getTitle()
We get some view and store them in the activities private variables
Set up the drawer list view for left_drawer
- create drawer layout view based on the view defined by left_drawer
- set the adapter for the list based on
- main activity class object (this)
- the drawer list item xml (drawer_list_item)
- planet titles array
- set the on item click listener based on a drawer item click listener class
When an item in the list is click, do the following:
- create a planet fragment
- Where ARG_PLANET_NUMBER is 'planet_number'
- this doesn't look like it is being used
- creating a fragment creates a view
Where are they setting the image?
Where are the images stored?
The images are stored under drawable
- earth.jpg
Friday, June 7, 2013
Tech Review: Xamarin Development: Friday, June 7, 2013
Anonymous inner classes in C#
- They don't exists
Anonymous inner classes in C#?
- Why they don't, because Java doesn't have first-class functions
Trying to Learn a little about Mono

Mono (software)
- Mono is lead by Xamarin
- CLI - Common Language Infrastructure
- Spanish for monkey
Mono Documentation
Part 4 - Providing Backwards Compatibility with the Android Support Package
Android layout resources are the same between Android/Dalvik and Xamarin.Android
Xamarin Documentation for Android
Tech Review: Android Development: Friday, June 7, 2013
Working with the Navigation Drawer

.png)











Load the Google Android Development Environment

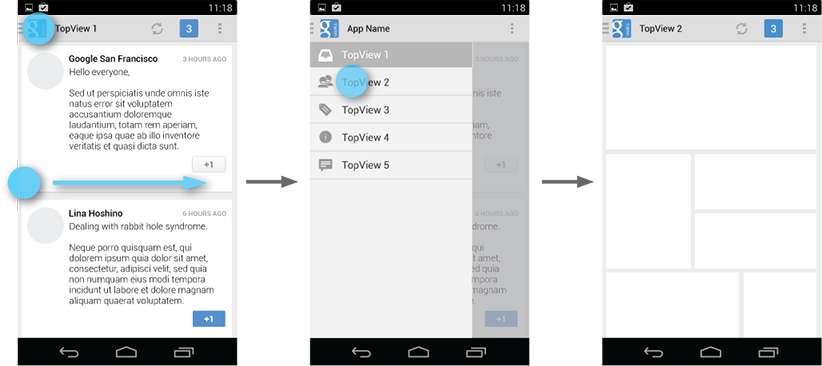
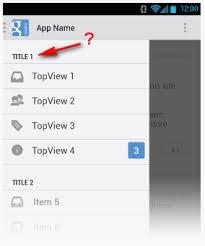
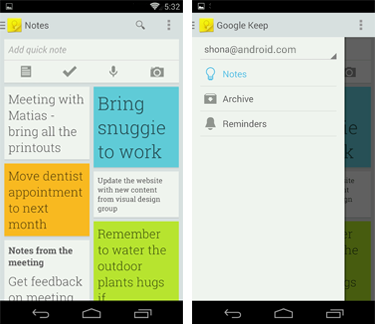
Google UI Guidelines for Navigation Drawer
.png)

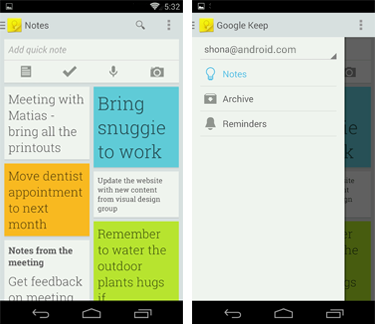
Example Applications using the navigation Drawer
Creating a Navigation Drawer
- code with sample project and icons
- NavigationDrawer.zip
- Andriod_Navigation_Drawer_Icon_20130516.zip
Other articles related to Navigation Drawer
How to Add icons adjacent to titles for Android Navigation Drawer

Want to Add a Navigation Drawer to Your Android App?
OK, what do I need to test and run this sample project?
Getting Started
Building Your First App
- How do I tell if which SDK I have?
Getting Started with Android Studio
- New Android development environment based on IntelliJ IDEA
- Similar to Eclipse with ADT Plugin
- Integrated Android developer tools
Installing Android Studio v0.1.1
Will this cause any conflict for the Xamarin environment I already have installed?
No problems installing.
Updating to 0.1.3
The Check for updates is at the very bottom of the screen.
Installing some missing things for the SDK. The are not missing on Xamarin Android SDK install.
Error on starting the ADB server.
Updating to 0.1.3
Applying patch
Trying to run my first app from Android Studio
Looking for AD?
Why does it says that the device is offline?
- Because I had not selected the let debug button on the phone.
Android 4.2.2 Jelly Bean
the load status in the very bottom right corner.
Hmmm, the load status says 350M of 711M; however, the app is up and running on the phone.
The source code is a little buried.
Look like this app is for android-syooirt-v4.jar
Little hard to tell what is happening. The Choose Device window pop's up before anything is loaded.
Works like a charm.
Android Tools Projedct Site: Recent
OK, time to try the Navigation Application Sample
Creating a Navigation Drawer
Download sample app
Import the NavigationDrawer Project
Is the something being loaded from NavigationDrawer are something be load to. Let's hope is loaded from.
Nope, I was wrong. This is where it is going to.
Wow, that just failed. Looks like I have to import and save in the same location.
What is the 249M of 711M at the bottom?
- allocated heap size
- found by clicking on the field
coming up in the vertual and not the real thing. Arg!!!!
Waiting for device.
C:\Users\sh25\AppData\Local\Android\android-studio\sdk\tools\emulator.exe -avd AVD_for_Nexus_4_by_Google -netspeed full -netdelay none
Device connected: emulator-5554
Device is online: emulator-5554
Target device: emulator-5554 (AVD_for_Nexus_4_by_Google)
Uploading file
local path: C:\Users\sh25\Downloads\NavigationDrawer\NavigationDrawer\out\production\NavigationDrawer\NavigationDrawer.apk
remote path: /data/local/tmp/com.example.android.navigationdrawerexample
Installing com.example.android.navigationdrawerexample
DEVICE SHELL COMMAND: pm install -r "/data/local/tmp/com.example.android.navigationdrawerexample"
Device is not ready. Waiting for 20 sec.
DEVICE SHELL COMMAND: pm install -r "/data/local/tmp/com.example.android.navigationdrawerexample"
Device is not ready. Waiting for 20 sec.
This is taking forever
Should kill the device and start over?
Work!!!!
Now to get it to run on the phone.
The default configuration was set to use the Emulator and not the USB device.
Has lost a bunch of my images :-(
Looking at the code.
Left side drawer for
- view switches
- selective up
Right side drawer for
- actions, not a navigation drawer
Looking at the code
mDrawerLayout
DrawerLayout
- assigned the DrawerLayout found for R.id.drawer_Layout
What is an IML file?
activity_main.xml
- defines drawer_layout
- match parent for width and height
- Nothing else

Fragments
OnItemClickListener Navigation Drawer
- Use fragment not Activities
Navigation Drawer ActionBar button not working
- forgot to implement the onOptionsItemSelected method
PrashamTrivedi / DrawerLayoutTest
- not really a complete implementation

Android Navigation drawer with actionbarsherlock
- Would havrd
Getting Started - Android Training
Android Application Fundamentals
Tech Review: Android Development Thursday, June 6, 2013
Creating a Navigation Drawer for Xamarin
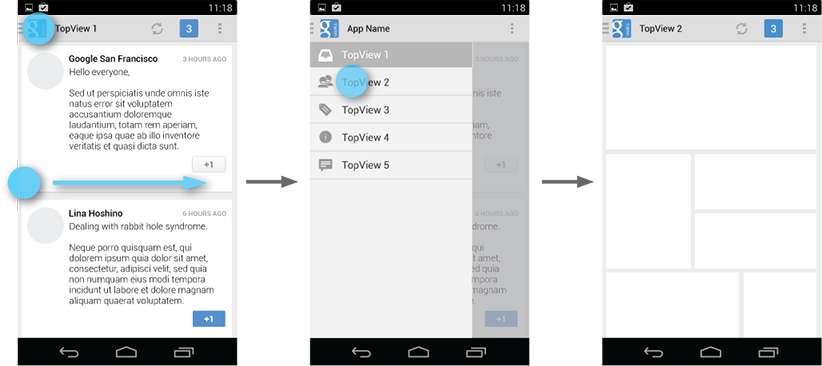
Navigation Drawer
- bring on to screen by on of the following
- swiping from the left edge of the screen
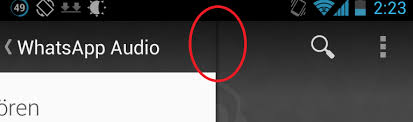
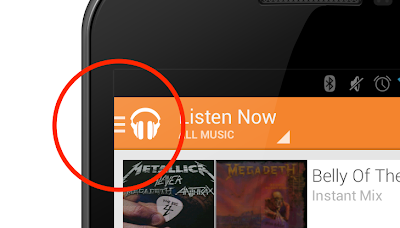
- touching the application icon
- overlays content but
Android Virtual Device Manager (AVD)
Wednesday, April 17, 2013
Tech Review: Tuesday, April 16, 2013
- sending out this summer
- Linux number one supercomputer OS
- credit-card sized parallel-processing board
- 90 GLOPS
- like 45GHz CPU
- Ubuntu 12.04
Parallella – Supercomputing for the masses
- Epiphany 16 and 64 cores
- Parallella
- ARM Cortex-A9
- Epiphany based co-processor
- Releasing all specs under opensource
- C and C++
Fast, Faster, Fastest: Linux rules supercomputing
- Nice video
- host machine through USB port
- goal of 100TFLOPS by 2017
Xen becomes a Linux Foundation project
Amid great expectations, the Samsung Galaxy S4 has arrived
- both cameras at once
- 25 pics per second
- common phrase translator that works off line
- 100Mbps download and 50Mbps updloads
Samsung Galaxy S4 up for preorder in U.S. today
- $639
Toshiba Excite 10.1" 16GB Tablet w/ Quad-Core Processor, Android 4.0 OS, 1GB RAM ($200)
- Tegra 3 Quad core
- Refurb
- very nice for price
- 1.3 lbs
- 14 day return policy
- 1 Sale A Day
- 98% positive rating
Subscribe to:
Comments (Atom)





















